5 weeks after the 2nd beta the 3rd beta of DeepaMehta 5.0 is released at May 29, 2019. New features and improvements regard mostly the Webclient. Highlights include: 1) LDAP login through external plugin, 2) new role types can be created interactively, 3) configurable topic icon colors, and topic/association background color. There is also a couple of crucial bug fixes, e.g. on macOS the Webclient works with Chrome/Chromium again. For details see the Release Notes. For general information about DeepaMehta/DMX see the README. For support please use our new DMX forum.
Show Cases
See what others have accomplished working with DeepaMeehta
↓ Soundsets - An associative Audiolib
↓ SemKingPeng - A visitor information system on touch displays
↓ Berlins KiezAtlas
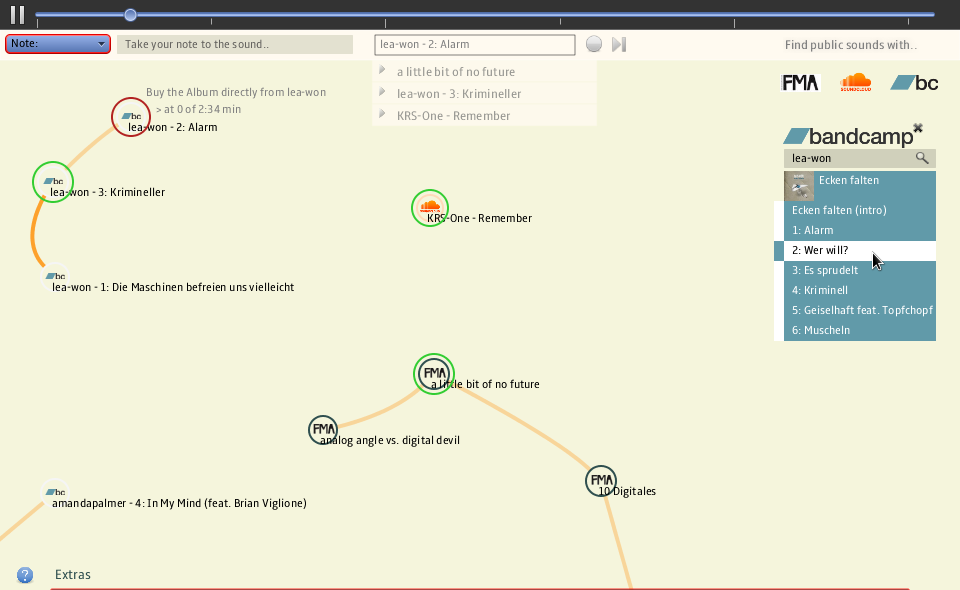
Soundsets - An associative Audiolib
A functional interaction-experiment to learn and play with various approaches to associate and take control of elements in interactive Graph-Layouts. This implementation allows drawing of associations in between two or more elements with a 1-Button Pointer, like Mouse and Pen are, and through a long pressed fingertip on a touch display. The user can find and place soundstreams after querying bandcamp, soundcloud and the freemusicarchive directly in one map and playing a sequence.
The playing order of many connected sounds can be prioritized, layed out as a visibly highlighted track of edges, through selecting/clicking on an edge between two sounds. Additionally, with Right-Click the user can control a high-priority queue of really next played tracks. Each Note entered in the upper toolbar is programmatically saved and related with a time-property to the current sound. All connections are unique by URL and so in collaboration, all connected users are actively shaping the associally associated audiolibrary according to their very personal perception of music/sound.
Learn more about this application and its authors on the Soundsets - Associative Audiolibrary Page.
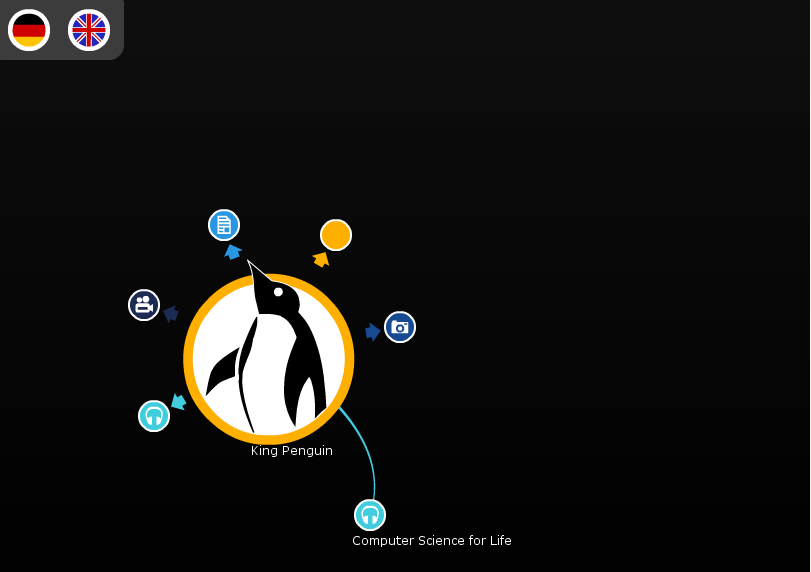
SemKingPeng - A visitor information system on touch displays
This interactive prototype runs on structured visualizations and starts with showing just one topic. It was designed with smooth animations and a pie-menu to experiment with explorative browsing on structured contents. The visitor is invited to touch the king penguin and is allowed to arrange all media items freely in a persistent geometry after revealing new information.
This client works like a touchable interactive skin on top of the contents of a DeepaMehta 2 Platform, which allowed the editors to create and edit not only contents but also the visual representation (like used colors, icons, radius and strokes) on a per content-type base in each topic map.
Learn more about this application scenario and its designers on the SemKingPeng - DeepaMehta InfoTouch Client Page. There you also find an interactive live-demo of this actionscript3 prototype.
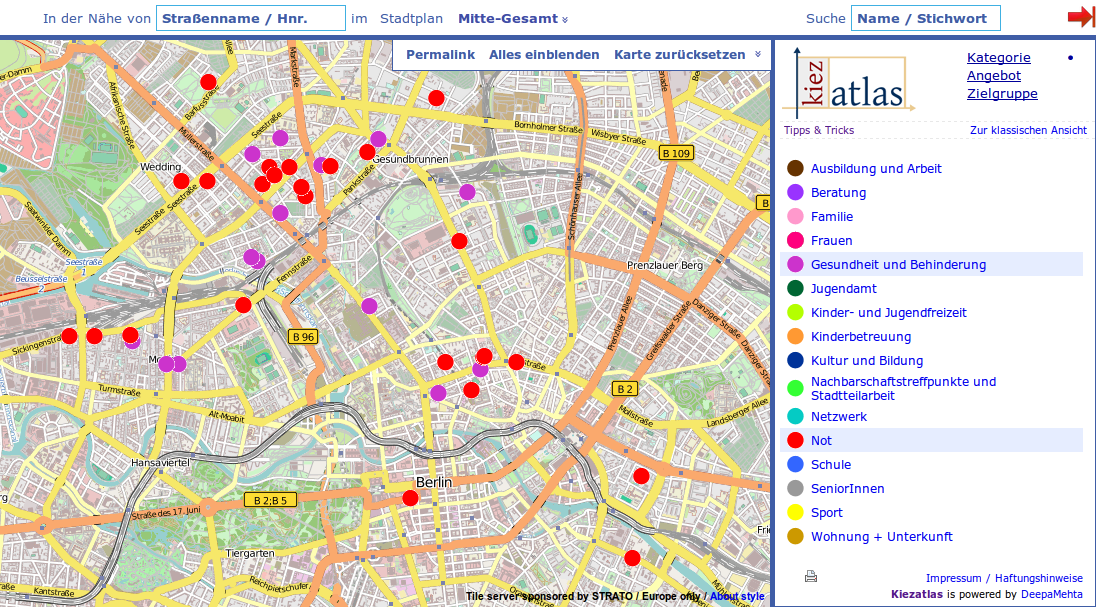
Berlins KiezAtlas
Berlins KiezAtlas is a bottom-up success story, firstly because of kiezatlas activists started mapping their hoods when google maps was not yet around. But also because of the implementation of an evolutionary data-model which enabled the project workers to re-act in shortest time on the various information requirements in a small city region (from 15T to 40T people), regarding navigation and structured contents and publish all this on interactive city maps.
In the following screenshot you see berlins center district Mitte in its extend and all public places marked the map are related to the information categories of "Health and Help" (violet) and "Emergency" (red).
Learn more about the people behind the project, and your nowadays possibilites with the kiezatlas application on the Berliner Kiezatlas Show-Case Page (yet just German).